Level: Easy
 |
How to create design dialog in Touch UI |
Here are few simple steps to create a Design Dialog
Step 1: Open
/crx/de from your AEM instance {http://localhost:4502/crx/de/index.jsp}
Step 2: Select the content folder under the project > components
Step 3: Click create and provide the details as shown below
Step 4: Change the .jsp to .html. on clicking on the .jsp filename
Step 5: Select the component and create a node
step 6: Enter name as cq:design_dialog
Step 7: save
Step 8: Add property for cq:design_dialog
sling:resourceType - string -cq/gui/components/authoring/dialog as shown below
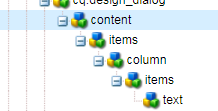
Step 9: create below nodes as shown one below the other
|
node
|
Name
|
Type
|
value
|
||||
|
Content
|
|
|
|
|
sling:resourceType
|
String
|
granite/ui/components/coral/foundation/fixedcolumns
|
|
|
items
|
|
|
|
|
|
|
|
|
|
Column
|
|
|
sling:resourceType
|
String
|
granite/ui/components/coral/foundation/container
|
|
|
|
|
items
|
|
|
|
|
|
|
|
|
|
text
|
fieldLabel
|
String
|
Text
|
|
|
|
|
|
|
name
|
String
|
./text
|
|
|
|
|
|
|
sling:resourceType
|
String
|
granite/ui/components/coral/foundation/form/textfield
|
step 10: open the component file designdialog.html and remove all the text and enter the below script
This is my design dialog here is what you entered
inthe Design dialog:-> ${currentStyle.text}
step 11: Drag and drop this component on to the page and go to design mode to author it
step12 : we can see the content is rendering on the page.
-----
Thanks
Tharun
Please leave you comments and suggestions below








Comments
Post a Comment